
因為覺得痞客套版留的照片版面寬度不夠大,常常不能把畫質和整體感覺
呈現到我想要的樣子,所以在今年七月,下定決心挑戰痞客CSS語法
試著把部落格的照片版面加大,只是苦於對網頁一竅不通
為了找到關鍵數值,看的眼睛都快脫窗
在即將搞瞎的前夕才好不容易終於改好,而且在我的電腦上看正常無比
大小格式也大致滿意,獨立完成這麼難的事,開心的都快掉下淚來
只是一直不解的是,為何每每在手機上看,圖的右方老是會被截掉?
我一直解讀成是手機解析度問題,就不以為意
直到上一篇照片kuso對話,有熱心格友留言說看不到圖的右方
我才驚覺大事不妙,也才意識到手機是真實反應部落格格式調整有問題
我的電腦,你幹嘛醬騙我,哭~~~~
之前因為照片上沒有文字,乍看不會發現被截圖
但應該很多人都覺得雪倫照片構圖大有問題吧!(抱頭尖叫)
今天再次挑戰修改CSS,並決定記錄下來
除了是自己的筆記,也提供給需要的人參考
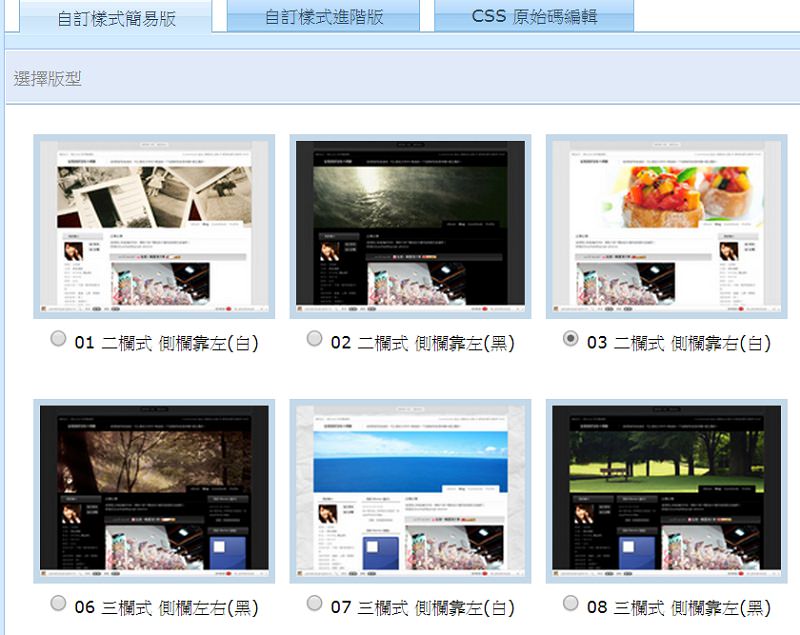
1.版型是套用 03

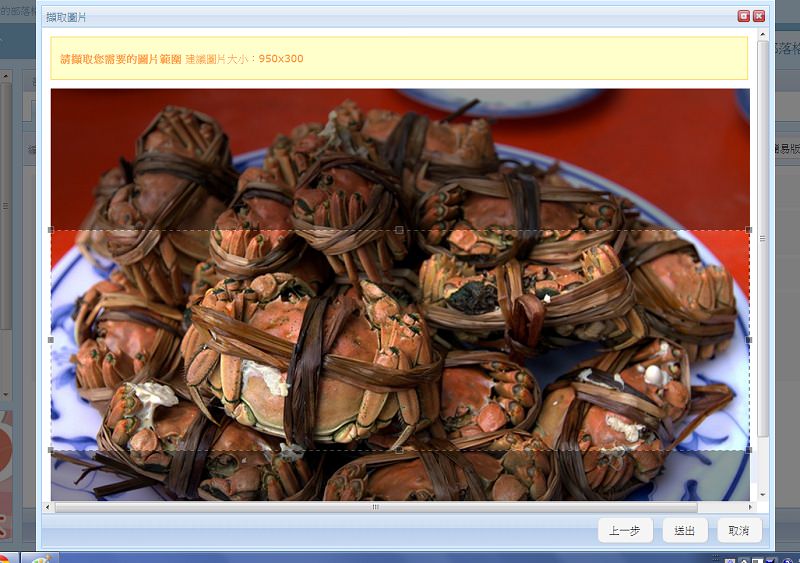
2.選擇主視覺/自訂圖片/上傳或點選圖片
系統會主動要求選取 950*300 的大小

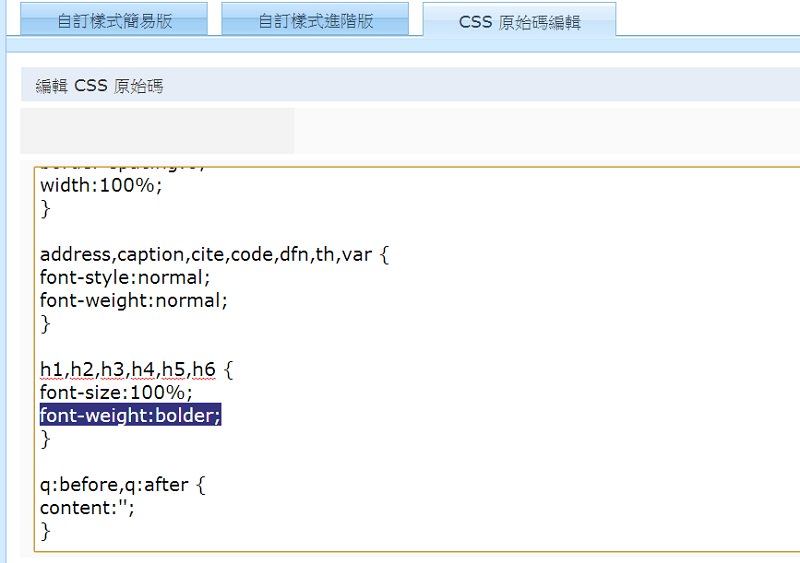
3. 進入CSS原始碼編輯,由CSS原始碼最上方逐步往下修改
雪倫在此新增【font-weight:bolder;】
也就是把標題變成粗體。關於此點,在爬CSS文時發現有一位格主
因為不管在那加這個語法都無法變粗體而大怒
雪倫也遇到了,也才發現有的CSS是在一開頭就寫死,像這個版就是
所以一定要在源頭改掉,不然就算叫破喉嚨都不會有人理你

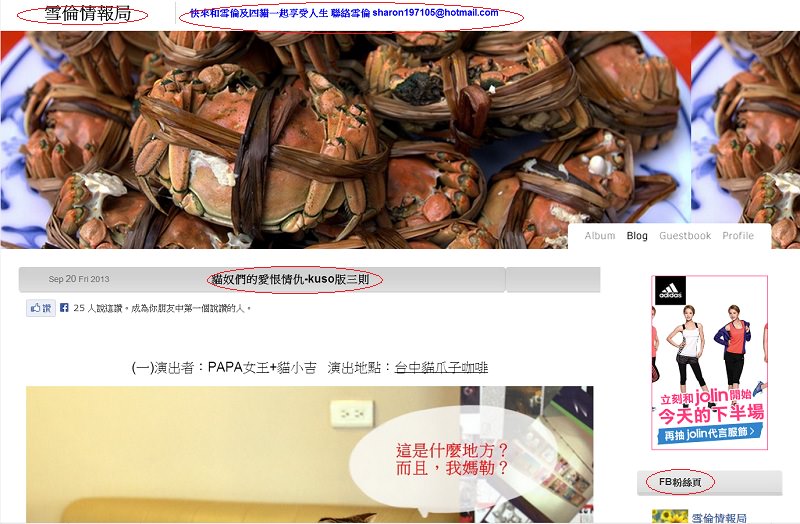
因為這個版的CSS是把這幾處綁在一起,所以紅圈框起來的幾個地方
就一起變粗體,如果部份不要粗體,就得再另外研究分開寫才行

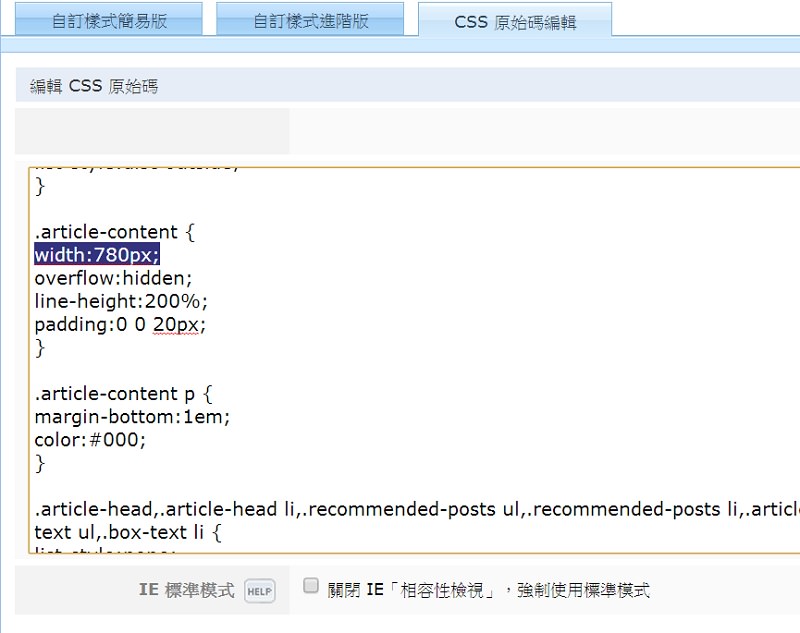
4.article-content是關鍵字,就是把照片版面調寬的地方。
width的原設定值是650。

5.照片版面加寬後,側邊欄位空間就會不夠,而被擠到最下面去
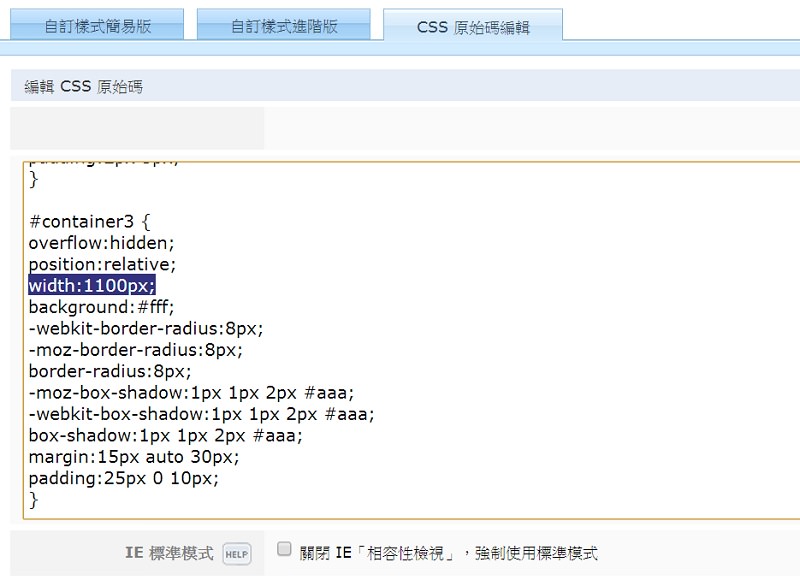
所以 #container3 就是把整個版面的寬度加寬。
原本width的數值是950。

6.版面調好後,再微調字體的大小和顏色
想調字體的大小就請找【font-size】這個關鍵字
秘訣就是先記下原本的數值,然後改一個明顯大很多的數值
比如原本是12px,改為20px後再按預覽,就能看出這個是控制那一區塊的
然後再慢慢試出你要的字體大小
想調顏色就請找【color】這個關鍵字
秘訣和上面一樣,先記下原本的代號,然後打開色碼表,找出你要的
色碼代號,比如原本是coloer:#666,改為#0000EE
然後再按預覽,就能看出這個是控制那一區塊的顏色
找出字體大小和顏色不難,只是需要花時間不斷嘗試
希望大家都能找出最適合自己的版型
補上換版頭的設定














31 留言
fleckqueen
2013-11-20 於 16:33:06只是橫幅首圖不能改1100的長度,還是維持950,剩150它就重覆左半邊,而且我到#header改圖只能被覆蓋,不能覆蓋先上傳的圖
版主回覆:(11/26/2013 07:01:24 AM)
長度部份我也找不到解決之法,不過後圖無法覆蓋前圖一事我找到問題點了,要複製你新圖的位置,在CSS找到舊圖的地方然後覆蓋掉才行,不能光從版型那邊上傳。
福氣
2013-11-18 於 10:37:13晚安~
感謝您真棒的分享
版主回覆:(11/19/2013 01:14:23 AM)
謝謝賞文 ^^
bulay
2013-10-15 於 03:23:34不好意思,那請問標題列要怎麼加長呢??? 謝謝^^
版主回覆:(10/16/2013 07:28:38 AM)
唉喲!這個問題可難倒我了,我沒有試過耶~~~~
如果很困擾你,可以先試著估狗一下,比如 痞客 標題欄位加長 之類的關鍵字去搜尋
Miner
2013-10-04 於 06:29:28好詳細的解說呀~
雖然我對css一竅不通!
版主回覆:(10/08/2013 06:42:34 AM)
即使是現在我還是不懂XD
蘇妮亞
2013-09-28 於 12:52:33太愛你了^^
王拉拉
2013-09-27 於 03:55:06太厲害 我要找時間來研究一下^^
版主回覆:(10/01/2013 11:10:09 AM)
拉拉的版型很有自己的特色喔~~
♥YOYO♥
2013-09-25 於 13:57:40原來如此
太實用了 推~
我也要來研究一下XD
版主回覆:(10/01/2013 11:13:44 AM)
希望對你有幫助 (羞)
✩太霏糖✩
2013-09-25 於 10:47:35好厲害喔!好實用~可是我還是看不太懂~要好好研究一下>"<
版主回覆:(10/01/2013 11:14:07 AM)
坦白說語法真的不是給人看的@@
何小美冰淇淋
2013-09-25 於 07:23:09大推!!
好實用!!
我也要來研究研究>"<
版主回覆:(10/01/2013 11:15:22 AM)
希望對你有幫助 (羞)
viyatin
2013-09-25 於 04:08:11太讚了!!!好好用喔~~剛剛真的困在改不出所以然的漩渦裡~我終於被拉出來啦~~~
版主回覆:(10/01/2013 11:16:59 AM)
真的嗎?真高興有幫到人^^